Программирование мобильных телефонов на Java
Ячейки фонового изображения
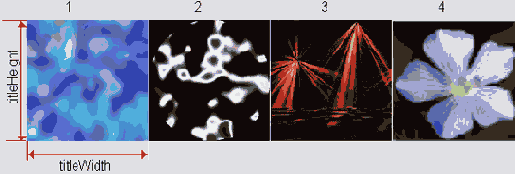
Рис 8.1. Ячейки фонового изображения

Количество и расположение ячеек может варьироваться как угодно, но нумерация ячеек следует от единицы, слева направо и сверху вниз. Построение сцены происходит путем загрузки исходного изображения, разбитого на ячейки и указания индекса необходимой ячейки на игровом поле. Но прежде нужно создать объект класса TiledLayer с помощью конструктора, прототип которого выглядит следующим образом:
TiledLayer(int columns, int rows, Image image, int tileWidth, int tileHeight)
- columns-количество столбцов;
- rows - количество строк;
- image - исходное изображение;
- tileWidth - размер ширины ячейки в пикселях;
- tileHeigh - размер высоты ячейки в пикселях.
Размеры одной ячейки по ширине и высоте могут быть разными, но все ячейки исходного изображения должны быть одинаковыми по размеру. В качестве примера, возьмем за основу изображение на Рисунок 8.1 с шестью ячейками и предположим, что размер одной ячейки по ширине равен 10 пикселям, а по высоте 15 пикселям, тогда загрузка изображения и создание объекта TiledLayer может выглядеть следующим образом:
Image im = Image.createlmage("/fon.png"); TiledLayer tl =new TiledLayer(3, 2, im, 10, 15);
Загрузив изображение и создав объект класса TiledLayer, вы можете приступить к разметке фона па игровом ноле. Допустим, каждая из перечисленных по номеру ячеек обладает следующими характеристиками:
1) камни;
2) трава;
3) вода;
4) песок;
5) воздух;
6) заграждение.
А игровое поле разбито на пятнадцать столбцов и десять строк, тогда создав массив данных, очень легко выполнить разметку всего поля, например таким образом:
int[] pole = { 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 1, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 1, 1, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 5, 1, 1, 1, 1, 5, 5, 5, 1, 1, .5, 1, 1, 5, 5, 5, 1, 1, 1, 1, 1, 5, 5, 1, 1, 1, 1, 1, 1, 5, 5, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 6, 6, 6, 6, 1, 1, 1,1, 1, 1, 4, 4, 4, 4, 6, 6, 6, 6, 6, 4, 4, 4,4,4, 4, 3, 3, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 3, 3/3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 4, 3, 3, 3, 3,,3, 3, 3, 3, 3, }
Затем весь имеющийся массив данных считывается с помощью цикла и рисуется методом paint () на экране телефона.
Познакомимся с методами класса TiledLayer:
- int createAnimatedTilefint staticTilelndex) - создает анимационный фон и возвращает следующий индекс ячейки;
- int getCellHeight () - получает высоту ячейки в пикселях;
- int getCellWidth() - получает ширину ячейки в пикселях;
- int getColumns () - получает количество колонок, на которое разбито изображение фона;
- int getRows () - получает количество строк, на которое разбито изображение фона;
- void paint (Graphics g) - рисует фон;
- void setCellfint col, int row, int tilelndex) - рисует заданную ячейку.
