Программирование мобильных телефонов на Java
Типы группы элементов ChoiceGroup
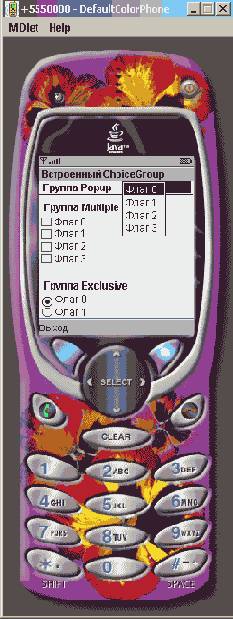
Рис 6.3. Типы группы элементов ChoiceGroup

Первый тип группы элементов на рис 6.3, выполнен в виде выпадающего меню и спрограммирован на основе типа POPUP. В данном случае это список из четырех флажков, с помощью которых можно выбрать заданные действия. Четыре флажка в меню были созданы абсолютно произвольно. Количество флажков и как следствие, количество вариантов выбора зависит от задачи поставленной перед программистом. Следующая группа, изображенная на Рисунок 6.3 представлена типом MULTIPLE. В этой группе элементов пользователь имеет возможность многократного выбора, т.е. можно выбрать сразу несколько вариантов. Обычно такая группа элементов используется при настройке различных опций, где возможно указать сразу несколько вариантов выбора. Третья и последняя группа элементов задается типом EXCLUSIVE, и возможен лишь один вариант выбора заданного флажка. Чтобы создать в приложении необходимую группу элементов нужно воспользоваться конструктором класса ChoiceGroup. Всего имеется два конструктора. Первый конструктор с двумя параметрами:
public ChoiceGroup(String label, int choiceType)
Параметры конструктора ChoiceGroup:
- label - это строка текста или информационная метка;
- choiceType - тип, указывающий на создаваемую группу элементов. Его можно задавать, например, следующим образом: Choice.EXCLUSIVE, Choice .MULTIPLE или Choice. POPUP.
И второй конструктор с четырьмя параметрами, дающий программисту более интересный выбор в использовании графических изображений:
public ChoiceGroup(String label, int choiceType, String[] stringElements, Image[] imageElements)
Параметры конструктора ChoiceGroup:
- String — строка текста;
- choiceType - тип, указывающий на создаваемую группу элементов;
- stringElements - заданный массив текста для каждого элемента группы;
- imageElaments - заданный массив изображений для каждого элемента группы.
Два последних параметра конструктора класса ChoiceGroup предназначены для создания массива названий и изображений для элементов группы, например, таким образом:
String[] string = {"Флаг 0","Флаг 1","Флаг 2","Флаг 3"}
Для того чтобы добавить в пустую форму класса Form все три имеющиеся группы элементов, нужно создать три объекта класса ChoiceGroup и воспользоваться методом append () класса Form, например:
ChoiceGroup groupMultiple=new ChoiceGroup("Группа Multiple",ChoiceGroup.MULTIPLE); ChoiceGroup groupPopup=new ChoiceGroup("Группа Popup",ChoiceGroup.POPUP); ChoiceGroup groupExclusive=new ChoiceGroup("Группа Exclusive", ChoiceGroup.EXCLUSIVE); Form myform = new,Form("Встроенный ChoiceGroup"); myform.append(groupPopup); myform.append(groupMultiple); myform.append(groupExclusive);
Большой пользы простое статическое отображение элементов группы на дисплее телефона принести не может. Поэтому необходимо познакомится с методами класса ChoiceGroup, с помощью которых можно удалять, добавлять и отслеживать состояние каждого элемента группы.
Методы класса ChoiceGroup
Всего имеется семнадцать методов, ознакомимся с основными и наиболее используемыми методами.
- int append (String stringPart, Image imagePart) -добавляет элемент в группу;
- void delete (int elementNum) -удаляет заданный элемент из группы;
- void deleteAll() - удаляет все элементы;
- Font getFont(int elementNum) - получает используемый шрифт элемента группы;
- Image getlmage(int elementNum) - получает изображение для элемента группы;
- int getSelectedFlags(boolean[]selectedArray_return) -возвращает значение Boolean для группы элементов. Обычно эта функция используется с эксклюзивным типом элементов группы;
- int getSelectedlndexl) - возвращает индекс выбранного элемента группы;
- void insert(int elementNum,String stringPart,Image imagePart) - вставляет элемент в группу;
- boolean isSelected(in't elementNum) - получает выбранную логическую величину.
- void set(int elementNum, String stringPart, Image imagePart) - устанавливает текст и изображения в заданный элемент группы, при этом удаляя предыдущую запись;
- void setFont(int elementNum, Font font) - устанавливает шрифт заданному элементу;
- void setSelectedlndexfint elementNum, boolean selected) -устанавливает особое состояние для элемента группы при использовании множественного типа;
- int size ()-возвращает количество используемых элементов группы.
Прежде чем рассматривать практическую часть раздела, давайте разберемся, что именно от нас требуется чтобы воспользоваться компонентами класса ChoiceGroup. Итак, сначала необходимо создать объект класса Form или. пустую форму, куда можно встроить объекты класса ChoiceGroup. Далее необходимо определить, что именно будет происходить при выборе элемента группы. Я предлагаю рассмотреть вариант перехода в новое окно после выбора конкретного элемента группы, где мы выведем простую информационную надпись. Для этого необходимо создать две команды перехода. Одна из команд будет реагировать на выбранный элемент группы, перемещая пользователя в новое окно, а другая команда перехода - возвращать в окно выбора. Пожалуй, это все что от нас 'сейчас требуется, поэтому давайте перейдем к реализации этого примера. Предлагаю не рассматривать по отдельности каждый кусок кода всей программы, а проанализировать весь пример целиком, поле чего остановиться на наиболее непонятных Местах программного кода. В листинге 6.1 показан исходный код рассматриваемого примера.
/**
